Контетнтна частина веб-сторінки буде відображатись у вигляді блоків-секцій, які почергово змінюють свій колір фону з темного на світлий.
Для реалізації такого макету в html-коді сторінки потрібно додати секцію з відповідним класом, який буде стилізувати фон блоку.
1. Створення html-коду
Першою секцією на веб-сторінці буде блок з темним кольором <section class="dark">/
Структура секції темного кольору .dark буде наступна:
У батьківському блоці .dark розміщується дочірній блок .container, роль якого полягає в обмеженні контентної частину сайту по ширині вікна баразера на 1200px. Цей контейнер буде пристуній на всіх секціях контетної частини з різним наповненям контенту.
Це й же дочірній блок повинен ще виконати іншу роль: стати флекс-контейнером для блоку з текстом та блоку з зображенням. Тому цьому блоку буде присвоєно ще один клас .dark-container.
У флекс-контейнері .dark-container розміщуються два дочірніх блоки, які відповідно стануть флекс-елементами:
- .dark-text: містить заголовок H2 та параграф
- .dark-img: містить зображення
Html - код секції .dark буде виглядати так:
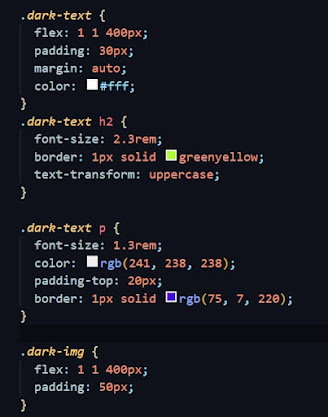
2. Стилізація блоків та тегів секції .dark
Блок .dark стилізується тільки кольором фону
Блок .container обмежений максимальною шириною 1200рх, а звичайна його ширина 90%. Щоб блок центрувався по горизонталі застосовується звонішній відступ margin: 0 auto;Для блоку .dark-container потрібно застосуваати властивості флекс-контейнера з можливістю флекс-елементів переходити на новий рядок:
Початкові розміри блоків .dark-text та .dark-img будуть 400рх по ширині. Цим блокам ьуде дозволено збільшувати та зменшуватись при зміназ розміру екрану:
Щоб зображення у блоці .dark-img було адаптивним, потрібно задати наступні властивості: