У найпростішій таблиці інформація розміщена у комірках, утворених у результаті поділу прямокутника на стовпці та рядки.
У більшості комірок зберігаються дані, деякі комірки, зазвичай розміщені у верхній або боковій частині таблиці, містять заголовки.
У HTML-документах таблицю заповнюють зліва направо, комірку за коміркою, починаючи з лівого верхнього кута і закінчуючи правим нижнім.
Для створення таблиці використовують чотири елементи.
- Таблицю описують за допомогою тегів <table>...</table>;
- Таблиця повинна мати один або кілька рядків <tr>...</tr>,
- у кожному з яких може міститися заголовок <th>...</th>
- або дані <td>...</td>.
За замовчуванням таблиця має невидимі межі комірок. Для того щоб зробити їх видимими, використовують атрибут border, який має цілочислове значення, що визначає товщину рамки в пікселях
Теги таблиці
Тег Опис <table> Створює таблицю. <th> Створює заголовний осередок в таблиці. <tr> Створює рядок у таблиці. <td> Створює елемент таблиці. <caption> Визначає заголовок для таблиці.
Атрибути тега table
Атрибут Призначення align="вирівнювання" Вирівнювання всієї таблиці щодо тексту, в якому вона знаходиться (left, center або right) border="число" Ширина обрамлення таблиці в пікселях cellspacing="число" Відстань між осередками в пікселях cellpadding="число" Розмір вільного простору між межами осередку і її вмістом в пікселях hspace="число" Розмір вільного простору зліва і праворуч від таблиці у пікселях vspace="число" Розмір вільного простору зверху і знизу від таблиці у пікселях width="ширина" Потрібна ширина таблиці в пікселях або у відсотках від ширини вікна бруазера
Рамка таблиці
Тег <table> може мати обов'язковий атрибут border, що керує межами таблиці. За замовчуванням браузери не відображають рамку навколо таблиці і осередків, але присутність атрибуту border, вказує браузеру, що у таблиці повинна бути рамка.
Якщо не задовольняє вид рамки у таблиці, заданий за замовчуванням, тобто подвійні рамки, можна скористатися атрибутом style, прописавши в ньому властивість "border-collapse: collapse;", це додасть звичайний вид рамці для таблиці.
Заголовок таблиці
У всіх таблиць зазвичай буває заголовок, який вказує її вміст. Для створення заголовка таблиці використовується тег <caption>, зазвичай він розміщується відразу після відкриваючого тега <table>, але також він може розташовуватися практично в будь-якому місці всередині таблиці між елементами рядків.
Об’єднання стовпців чи рядків
Для об'єднання суміжних осередків у рядку таблиці використовується атрибут colspan, у значенні задається число осередків у рядку, яке ви хочете об'єднати.
Вкладені елементи всередині таблиці
Стовпчики таблиці можуть включати в себе будь-які HTML-елементи, навіть елемент <table>, тобто існує можливість створення вкладених таблиць.
Як додати таблиці на HTML-сторінку
Завдання №1
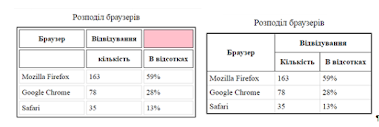
- Створити таблицю згідно зразка.
- Додати осередку з написом Відвідування атрибут colspan = "2". Зверніть увагу, що в таблиці додався зайвий стовпець.
- Потім видаліть вільну позицію з рожевим фоном відразу після комірки Відвідування. Зайвий стовпець повинен зникнути.
Завдання №2
2. Додайте осередку 1.2 атрибут colspan = "2". Видаліть клітинку pink в першому рядку.
3. Осередку 2.2 додати атрибут атрибут colspan = "3", видаліть осередки pink у другому рядку.
4. Осередку 3.1 додати атрибут colspan = "4", видалити осередки pink в третьому рядку.
Завдання №3
2. Додати осередку 1.1 атрибут rowspan = "4", видаліть осередки pink (рожеві).
3. Осередку 2.2 атрибут rowspan = "2", видаліть осередок green (зелений).
4. Осередку 1.3 атрибут rowspan = "3", видаліть осередки blue (сині).
Завдання №4
Завдання №5
6. Вправа на знання тегів та атрибутів створення таблиць:
tablecaptiontheadtbodytrthtd
Текст для таблиці:
What is the difference between block, inline and inline-blockblockinlineinline-blockheight determinedby height of contentwidth determinedby width of parent elementby width of contentIs it possible to set height and widthyesnoHow line wrapping worksalways on a new lineonly when filling the width of the parent element