CSS властивості width і height задають ширину і висоту контенту і не включають в себе значення відступів (margin), полів (padding) і кордонів (border)
Якщо у елемента є кордон або внутрішній відступ, то вони додаються до ширини і висоти, щоб отримати на екрані розмір блоку.
За замовчуванням ширина і висота елемента обчислюється так:
- Ширина + відступ + межа = фактична ширина елемента
- Висота + відступ + межа = фактична висота елемента
Додавання padding розширює елемент: якщо задали ширину width 100px і padding-left в 20px, то реальна ширина елемента буде 120px. А якщо поставити ще й border-left в 10px, то реальна ширина елемента стане 130px. Тобто padding і border розширюють блок (і по ширині, і по висоті).
Приклад 1:
Обидва блоки мають однакову висоту і ширину, проте у другого блоку padding заданий, а у першого - немає. Їх розміри відрізняються:
See the Pen size-block1 by kravets (@raisa69) on CodePen.
Приклад 2
Обидва блоки мають однакову висоту і ширину, проте у другого блоку задана межа в 10px, а у першого - немає. Розміри суттєво відрізняються
See the Pen size-block2 by kravets (@raisa69) on CodePen.
Щоб властивості width і height задавали розміри НЕ КОНТЕНТУ, а розміри блоку застосовується властивість box-sizing яка змінює алгоритм розрахунку ширини і висоти елемента:
box-sizing: content-box|border-box|initial|inherit;
| Значення | Опис |
|---|---|
| content-box | За замовчуванням. Властивості width і height задають ширину і висоту області вмісту і не включають розміри полів (padding), меж (border) і відступів (margin). |
| border-box | властивості width і height задають фінальний розмір елемента і включають значення полів (padding) і меж (border), але не відступів (Margin). |
| initial | Присвоює цій властивості значення за замовчуванням. |
| inherit | Успадковує цю властивість з батьківського елемента. |
Формули розрахунку фінальної ширини і висоти блоку зі значенням content-box:
Ширина = width + padding-left + padding-right + border-left + border-right
Висота = height + padding-top + padding-bottom + border-top + border-bottom
Задавши елементу width 150px, padding 30px і border 5px, отримаємо фінальну ширину 220px.
/* Фінальна ширина блоку = 150px + 30px + 30px + 5px + 5px */
See the Pen cordon-box-boxsizing-box by kravets (@raisa69) on CodePen.
Приклад 3
Якщо додати другому елементу значення border-box для властивості box-sizing, то розміри і першого і другого елементу стануть однаковими
See the Pen boxsizing:border-box by kravets (@raisa69) on CodePen.
Завдання 1
Не змінюючи властивості CSS, розташувати 3 блоки в один ряд горизонтально:
Завдання №2
Доповнити властивості CSS (не змінючи існуючі): задати трьом блокам висоту і ширину, зовнішні та внутрішні відступи, щоб блоки розташувались по клітинках так як на оригіналі малюнку.
See the Pen box-sizing-task2 by kravets (@raisa69) on CodePen.
Завдання 3
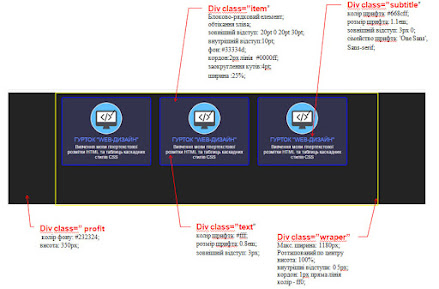
1. Створити новий проект divcenter у якому створити веб-сторінку з блоками як на малюнку з такими правилами для блоків:
- Блоково-рядковий елемент;
- зовнішній відступ: 20pt 0 20pt 30pt;
- внутрішній відступ:10pt;
- фон: #33334d;
- кордон:2px лінія #0000ff;
- заокруглення кутів:4pt;
- ширина :25%;
- колір шрифта: #668cff;
- розмір шрифта: 1.1em;
- зовнішній відступ: 3px 0;
- сімейство шрифта: 'One Sans', Sans-serif;
- колір фону: #232324;
- висота: 350px;
- колір шрифта: #fff;
- розмір шрифта: 0.8em;
- зовнішній відступ: 3px;
- Макс. ширина: 1180px;
- Розташований по центру
- висота: 100%;
- внутрішні відступи: 0 5px; кордон: 1px лінія колір - ff0;