Виклик і налаштування
DevTools містить кілька вкладок. Викликати інструменти розробника можна кількома способами, і зручніший з них слід вибрати залежно від ситуації:
- Щоб дослідити якийсь елемент на сторінці (у вкладці Elements), на нього потрібно клацнути правою кнопкою миші й вибрати пункт Inspect.
- Щоб швидко відкрити вкладку Elements без конкретного виділеного елемента, можна скористатися комбінацією клавіш Ctrl + Shift + C або Command + Option + C (Mac).
- Щоб швидко опинитися у вкладці Console, натисніть Ctrl + Shift + J або Command + Option + J (Mac). З допомогою цієї ж комбінації клавіш DevTools можна закрити.
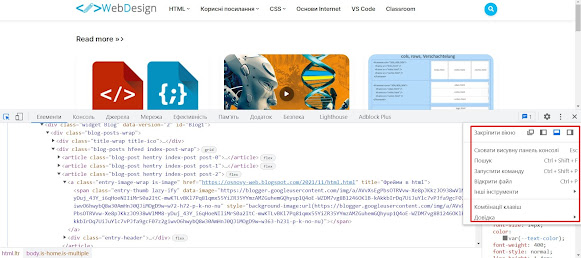
Налаштувати інструменти можна, натиснувши три вертикально розміщені крапки в правому верхньому куті їхнього вікна (поруч із хрестиком).
Вкладка Elements
Перша і для багатьох випадків основна вкладка інструментів — Elements. Тут розробник може переглянути дерево HTML-елементів і редагувати їхній код «на льоту».
Для того щоб перейти до потрібного елемента на сторінці, можна натиснути кнопку з курсором у лівому верхньому куті вікна DevTools, а потім — у тому місці на сторінці, де відображено елемент. Інший спосіб — відразу знайти потрібний елемент серед дерева, яке відображає DevTools.
У будь-який момент Chrome підсвічуватиме на сторінці виділений елемент синім кольором; крім того, за допомогою клавіші H цей елемент можна тимчасово приховати, а потім відобразити знову, а за допомогою клавіші Delete відразу видалити.
Велику частину функціоналу містить і права частина вкладки Elements, що, своєю чергою, містить кілька панелей-підвкладок.
На панелі Styles можна переглянути всі присвоєні виділеному елементу стилі разом з назвою CSS-файлу і номером рядка, в якому задано відповідне правило.
Стилі можна швидко відключати й підключати знову, натискаючи прапорець ліворуч від конкретної властивості. Ще можна змінити значення властивості, натиснувши її, а також додати нову CSS-властивість, натиснувши праворуч від якої-небудь з наявних.
Угорі списку CSS-правил міститься поле швидкого пошуку потрібної властивості. Туди можна ввести, наприклад, «color» або «black» і побачити, яке правило задає елементу чорний колір.
Поряд з полем є кнопки, що дають змогу навісити на елемент нові класи або навіть псевдокласи. Останнє буває зручно, коли потрібно розібратися в стилях, що з’являються в елемента лише тоді, коли на нього наведено курсор або коли цей елемент стає активним.
Під списком CSS-правил (або за маленького розміру вікна — праворуч від них) з’являється діаграма блокової моделі виділеного елемента:
Colour picker
Кожне значення кольору у стилях має зразок фактичного кольору. Якщо натиснути на зразок, то з'явиться спливаюче вікно для вибору кольору. Якщо перевести курсор на сторінку, то з'явиться палітру кольорів для вибору кольору зі сторінки.Мобільне подання
За функцію мобільного подання відповідає кнопка у верхній частині вікна DevTools із зображеними на ній ґаджетами:

Після натискання кнопки браузер перейде у спеціальний режим, де можна вказати конкретну ширину й висоту умовного пристрою — їх установить для сторінки браузер. Окрім того, можна просто вибрати одну із заздалегідь заданих моделей телефонів або планшетів, під які підлаштується Chrome.

Браузер емулюватиме не лише розмір екрана, а й спеціальний рядок ідентифікації пристрою (user agent string), який він передає коду. Подібно до мобільного пристрою оброблятиметься також клацання мишею — як «дотик» до сторінки. Вийти з цього особливого режиму можна, повторно клацнувши кнопку зверху DevTools.