Будь яке меню на веб-сторінці створюється з застосуванням HTML-коду маркованого списку:
<ul class="menu">
<li class="item"><a href="" class="link">Головна</a></li>
<li class="item"><a href="" class="link">Блог</a></li>
<li class="item"><a href="" class="link">Підкасти</a></li>
<li class="item"><a href="" class="link">Контакти</a></li>
</ul>
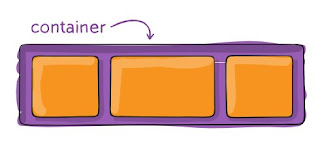
Для створення горизонтального меню, потрібно перетворити ul.menu у flex-контейнер. Тоді його діти, елементи li.item, розташуються вздовж головної осі, яка за замовчуванням йде зліва направо.
.menu {
display: flex;
}
Флекс-контейнер ul.menu жодним чином не впливає на a.link всередині елементів списку, тому що вони його нащадки, а не діти. Флекс-елементами стають саме діти, у нашому випадку - елементи li.item.
See the Pen lesson-06-display-flex by kravets (@raisa69) on CodePen.
Властивість flex-direction
Властивість flex-direction встановлює напрямок головної осі, визначаючи напрямок елементів в контейнері.
За замовчуванням для flex-direction встановлено значення row, тому елементи верхнього меню починають вибудовуватися зліва направо.
Для нижнього меню задано значення row-reverse, головна вісь розвернулася на 180 градусів та елементи вибудовуються справа наліво.
See the Pen lesson-06-flex-direction by kravets (@raisa69) on CodePen.
Властивість justify-content
Значення, що найчастіше використовуються, у тому числі значення за замовчуванням, наведені в прикладі. Вони включають зміщення контенту вправо (flex-end), центрування (center) і рівномірний розподіл простору між елементами (space-between).
See the Pen lesson-06-justify-content by kravets (@raisa69) on CodePen.
Властивість align-items
Управляє розташуванням елементів вздовж поперечної осі. Це аналог justify-content для головної осі.
Найчастіше застосування - це вертикальне центрування елементів в рядку, особливо, якщо елементи різної висоти. Додамо до нашої розмітки шапку з логотипом і вкладемо меню в шапку таким чином, щоб логотип і меню були сусідами.
<header class="page-header">
<a href="" class="logo">Логотип</a>
<ul class="menu">
<li class="item"><a href="" class="link">Головна</a></li>
<li class="item"><a href="" class="link">Блог</a></li>
<li class="item"><a href="" class="link">Підкасти</a></li>
<li class="item"><a href="" class="link">Контакти</a></li>
</ul>
</header>See the Pen lesson-06-align-items by kravets (@raisa69) on CodePen.
Вкладений flex-контейнер
Будь-якому нащадкові, що знаходиться під дією властивості flex батьківського елемента, можна також задати властивість flex. Цей прийом можна застосовувати для розміщення складних конструкцій, на зразок логотипу та навігаційного меню.
See the Pen flex-container-nav-task4 by kravets (@raisa69) on CodePen.
Завдання 1
Створити горизонтальне меню згідно зразка з застосуванням Flexbox
Вихідний код завдання:
See the Pen Flex-nav-task by kravets (@raisa69) on CodePen.
Завдання 2
Створити горизонтальне меню за зразком
Завдання 3
Створити горизонтальне меню за зразком