Фон та колір в css
- color
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- background
Властивості | опис | Можливі значення |
color | колір текста | Будь яке значення, що відповідає стандарту |
background-color | колір фона | Будь яке значення, що відповідає стандарту кольору. |
background-image | малюнок в якості фона | вказується ім’я файла background-image: url(і’мя файла) |
background-repeat | повторюваність для фону заданого зображенням | по горизонталі: repeat-x ; по вертикалі: repeat-y не повторюється: no-repeat по замовчуванню повторення і по горизонталі і по вертикалі |
background-attachment | нерухомість фона при прокрутці | fixed |
background-position | положеня зображення відносно верхнього лівого кута елемента | задається в відсотках від разміру елемента (перше число – зміщення по горизонталі, друге по вертикалі) |
Властивість COLOR
Задає основний колір (колір переднього плану) того чи іншого елемента.
Значенням може бути зарезервоване слово або колір, записаний в RGB, RGBA і HEX-форматі.Наприклад, якщо потрібно зробити колір всіх заголовків першого рівня червоним, а колір тексту параграфів зеленим, то таблиця стилів буде виглядати так:
h1 {
color: red;
}
p {
color: green;
}
Властивість BACKGROUND-COLOR
Задає фонове зображення елемента, адреса якого вказується аргументом функції url(). Це може бути як відносний, так і абсолютний шлях. В CSS, фоновий колір можна задавати для чого завгодно: для таблиць, заголовків, параграфів, посилань тощо.
Ну от наприклад, щоб змінити фоновий колір всієї сторінки, потрібно задати цю властивість елементу BODY - тому саме він відповідає за тіло документа, тобто за всю сторінку.
Приклад запису файлу style2.ccs
body {
background-color: # FFEE8C;
}
h1 {
color: red;
background-color: blue;
}
See the Pen background-color by kravets (@raisa69) on CodePen.
Властивість background-image
Дана властивість використовується для завдання фонового зображення. У прикладі нижче вказано фонове зображення для всієї сторінки, тобто для елемента body.
Можна відразу задати колір фону і фонове зображення, яке буде поверх фону. Наприклад, у разі, якщо не завантажене фонове зображення, користувач побачить хоча б колір фону, а не порожнє місце.
Властивість background-image може отримувати 8 значень:
urlШлях до зображення, котрий можна прописувати як у лапках так і без них.
Щоб вказати більше одного зображення, розділяй адреси комами.
noneНемає зображення для тла. Без задання.
initialВстановлює властивість у значення без задання.
inheritВказує на спадковість властивості від свого батьківського елемента (якщо відповідна властивість встановлена)
linear-gradient()Встановлює лінійний градієнт як фонове зображення. Визначте щонайменше два кольори (зверху вниз).
radial-gradient()Встановлює радіальний градієнт як фонове зображення. Визначте щонайменше два кольори (від центру до краю).
repeating-linear-gradient()Повторює лінійний градієнт.
repeating-radial-gradient()Повторює радіальний градієнт.
Приклад запису файлу style3.ccs
See the Pen background-image by kravets (@raisa69) on CodePen.
Як значення властивості, вказується шлях до зображення, але трохи не так як в html. На початку пишеться URL а потім відразу, Без пробілів !!! в круглих дужках положення картинки. Якщо вона знаходиться в тій же папці, то пишеться просто назва картинки, як у прикладі вище. Якщо в підпапці img, то пишеться так url (img/smile.png)
Властивість BACKGROUND-REPEAT
Фонове зображення за замовчуванням повторюється починаючи з верхнього лівого кута, як по вертикалі, так і по горизонталі, поки не заповнить весь екран. За допомогою властивості background-repeat можна контролювати ці повторення.
Ця властивість може приймати чотири значення:
repeat- повторювати по X і Y. Значення за замовчуванням.repeat-x- повторювати тільки по X, тобто за горизонталлю.repeat-y- повторювати тільки по Y, тобто за вертикаллю.no-repeat- не повторювати.
Приклад запису файлу style4.ccs
background-repeat: repeat-x;
See the Pen Background-repeat by kravets (@raisa69) on CodePen.
Властивість BACKGROUND-ATTACHMENT
При наявності фонового малюнка, ця властивість встановлює, чи буде фонове зображення прокручуватися з вмістом сторінки, або буде заблоковано, тобто нерухоме. Може приймати два значення:
- SCROLL - фон прокручується разом з вмістом;
- FIXED - фон строго зафіксований.
Приклад запису файлу style8.ccs
body{
background-image : url(smile.png) ;
background-repeat: no-repeat;
background-attachment: scroll ;
}
background-image : url(smile.png) ;
background-repeat: no-repeat;
background-attachment: scroll ;
}
Властивість BACKGROUND-POSITION
Управляє положенням фонового зображення щодо меж елемента, використовуючи дві координати - x за горизонталлю та y за вертикаллю.
Як значення можна використовувати абсолютні одиниці або відносні одиниці і ключові слова (top, bottom, right, left, center). За замовчуванням задані значення left для x і top для y , тобто фон позиціонується щодо верхнього лівого кута елемента.
/* Поставить фонове зображення по центру */
background-position: 50% 50%;
/* Поставить фонове зображення 100px від лівого краю і 200px від верху */
background-position: 100px 200px;
/* Поставить фонове зображення у нижній правий кут */
background-position: right bottom;
/* Поставить фонове зображення у верхній лівий кут */
background-position: left top;
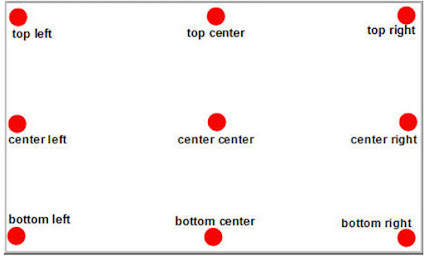
Відлік як зазвичай ведеться з лівого верхнього кута браузера, де і розташовується фонове зображення за замовчуванням. На малюнку наведено приклади позиціонування (точка це тип зображення, а те що під нею - приблизні координати)
На початку вказується координата по горизонталі (по осі Х), потім через пробіл координату по вертикалі (по осі Y). Координату можна задавати у відсотках від ширини вікна браузера, також в пікселях. Можна задавати і в сантиметрах, але не варто.
!!! Змінити в файлі style10.ccs background-position на 300px 500px або на 75% 25%;
Скорочена форма запису - BACKGROUND
Властивість BACKGROUND служить для скороченого запису всіх вище розглянутих властивостей.
background-color:#ffee8c ;
background-image : url(smile.png) ;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: top right;
}
Можна записати скорочено:
body {
background: #ffee8c url(smile.png) no-repeat fixed top right ;}
1. Створити файли в папці CSS ornament.css, зображення орнаменту зберегти у папці img та файл ornament.html такого змісту:
"Українська вишивка: символіка орнаментів
З давніх-давен люди зображували на одязі різноманітні знаки та символи, що виконували захисну та декоративну функцію. Абсолютно кожен елемент вишивки мав певне значення, згідно з яким його використовували. Наприклад, голубок та півнів зображували лише на весільних рушниках, бо вони символізували молодят.
Усі існуючі орнаменти умовно поділялись на чотири групи: рослинні, геометричні, рослинно-геометризовані та зооморфні. До найбільш використовуваних належать рослинні та геометричні, зооморфні ж використовувались дуже рідко."
2. Доповнити код, таким чином, щоб фонове зображення оленя розмістилось у центрі блоку як на малюнку

<div class="container">