Макет шапки веб-сторінки проекту:
За макетом шапка сайту складається з трьох дочірніх блоків у батьківському блоці header, що розміщуються в колонку один за одним:
- .header-nav
- .header-title
- .header-arrow
Батьківський блок header має розмір екрану, на якому відображаєтьс та містить фонове зображення шапки.
Блок .navbar містить логотип та горизонтальне меню сайту, яке на розмірах екрану менше 768px перетворюється на бургер-меню (як створити бургер-меню розглянуто в тут)
Блок .header-title містить заголовок h1 та параграф <p>:
У блоці .header_arrow розміщено іконку шрифта fontawesome (стрілка вниз)
3. Стилізація блоків шапки сайту
Перш ніж стилізувати саму шапку сайту, потрібно додати нормалізацію тегів для всіх браузерів:
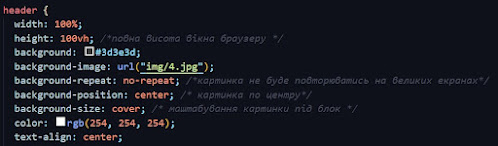
Шапка сайту, реалізована з допомогою блоку header, містить фонове зображення, яке додається за допомогою властивості background-image: url("img/4.jpg");
Розміщення дочірніх блоків у header реалізується за допомогою модуля flexbox, а самі дочірні блоки, які с флек-елементами, за допомогою властивостей розміщуються у по центру сторінки у колонку
Флекс-елементам у батьківському блоці header заборонено збільшуватись і зменшуватись, а розмір блоків є автоматичним: flex: 0 0 auto;
В цілому стилізація блоку header буде такою:
Логотип сайту це зображення gif
Блок .navbar є батьківським блоком для логотипу-картинки та дочірнього блоку .main-navРеалізація горизонтального бургер-меню з логотипом описана в попередній публікації блогу
Блок .navbar повинен розміщуватись у вехній частині шапки. Щоб це реалізувати, потрібно застосувати абсолютне позиціювання position: absolute; для блоку header з координатами розміщення у правому верхньому куті екрану, тобто top: 0; left: 0;
Стилізація блоку .navbar має вигляд:
See the Pen бургер-меню by kravets (@raisa69) on CodePen.
Наступний крок: стилізація блоку .header_title з заголовком h1 "Україна незламна!". Для стилізації заголовку потрібно в html- коді в голові сторінки підколючити шрифт Open Sans bold
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;700&display=swap" rel="stylesheet">
Для стилізації стрілочки вниз, іконка якої є шрифтом fontawesome, потрібно підключити цей шрифт у голові html-коду сторінки
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous"/>
Щоб стрілка розмістилась в нижній частині екрану по центру варто застосувати абсолютне позиціювання для цього блоку з стрілкою. Нагадування: блок header має відносне позиціювання position:relative; , тому стрілка абсолютно позиціонується відносно батьківського блоку header з відповідними координатами розміщення:
bottom: 50px;
left: 50%;