Псевдокласи - це селектори, які визначають стан вже існуючих елементів, яке може змінюватися за певних умов, прикріплений до селектора тегу, класу тощо.
Псевдокласи CSS дозволяють змінювати динамічний стан елемента веб сторінки. В якості динамічного стану може виступати натискання на елемент, наведення курсору і тп.
Псевдоклас не може існувати сам по собі. Він повинен бути прикріплений до селектора. Псевдоклас визначатиме тільки певний стан цього селектора.
Псевдоклас це ключове слово, яке починається з двокрапки.
Синтаксис виглядає наступним чином:
селектор:псевдоклас {}
Пробілів між селектором і псевдокласом немає, щоб показати, що вони пов'язані один з одним.
Динамічні псевдокласи стану
У більшості випадків застосовуються до посилань на сторінці. Але так само можуть застосовуватися до інших елементів веб сторінки.
Динамічних псевдокласів кілька. Кожен відповідає за свою динамічну характеристику елемента.
: link - Стиль застосовується до невідвіданих посиланнь;
: visited - Стиль застосовується до посилання яке вже відвідано на сторінці;
: focus - Застосування стилю до посилань, або елементів, які були активовані курсором або ж за допомогою клавіатури (клавішою TAB). Найчастіше використовується для елементів форм;
: hover - використовується для застосування стилів до елементів на які наведений курсор миші;
: active - вибирається елемент сторінки на який було виконано натискання миші. Застосовується як до посилань так і інших елементів веб сторінки
:hover
Активується, коли курсор миші знаходиться в межах елемента, наприклад, при наведенні миші на посилання або будь-який інший елемент.
HTML
<p>Навести курсор <a href="#">на це посилання</a> і можна побачити, як вона стає червоною.</p>
CSS
a { color: blue; }
a:hover { color: red; }:visited
Цей псевдоклас націлюється на посилання, які вже були відвідані. За замовчуванням посилання відображаються синіми і при відвідуванні стають фіолетовими
HTML
<a href="https://www.google.com">Google</a> <a href="https://twitter.com">Twitter</a> <a href="https://www.facebook.com">Facebook</a> <a href="https://www.mozilla.org">Mozilla</a> <a href="http://marksheet.io/visited.html">MarkSheet</a>
CSS
a { color: dodgerblue; }
a:visited { color: rebeccapurple; }:focus
Активується, коли інтерактивний елемент (посилання, кнопка, поле форми) отримує фокус під час навігації по сторінці клавіатурою (клавішею Tab).
See the Pen .link:hover, .link:focus by kravets (@raisa69) on CodePen.
Структурні псевдокласи
Структурні псевдокласи - це спосіб вибрати певні елементи з колекції дочірніх елементів (сусідів), без присвоєння додаткових класів. Дочірні елементи (сусіди) - це елементи зі спільним батьком.
:first-child и :last-child
Ці псевдокласи пов'язані з ієрархією в HTML. Вони націлюються на елементи HTML в залежності від порядку, в якому вони з'являються в коді.
HTML
<ul> <li>Один</li> <li>Два</li> <li>Три</li> <li>Чотири</li> </ul>
CSS
li:first-child { background: greenyellow; } li:last-child { background: lightsalmon; }
See the Pen :first-child :last-child by kravets (@raisa69) on CodePen.
:nth-child
За допомогою :nth-child можна вирахувати конкретний дочірній цільовий елемент.
Вибирає елементи в колекції сусідів за номером, зазначеним в дужках, за допомогою циклу an+b, який дозволяє задати правило для послідовності елементів.
a- період циклу. Довільне число.n- лічильник циклу. Починається з нуля і збільшується на одиницю на кожній ітерації.b- зміщення. Довільне число.
Наприклад, якщо a = 2, а b = 1, то an+b = 2n+1. Ця формула вибере всі непарні елементи.
# При n = 0
2 * 0 + 1 = 1
# При n = 1
2 * 1 + 1 = 3
# При n = 2
2 * 2 + 1 = 5
# І так далі для n = 3, n = 4 ...
<ul>
<li>Один</li>
<li>Два</li>
<li>Три</li>
<li>Чотири</li>
</ul>CSS
li:nth-child(2) {
background: violet;
}Парні і непарні елементи
Крім використання чисел, : nth-child має ще з два ключові слова:
- :nth-child (odd) націлена на кожен непарний елемент;
- :nth-child (even) націлена на кожен парний елемент.
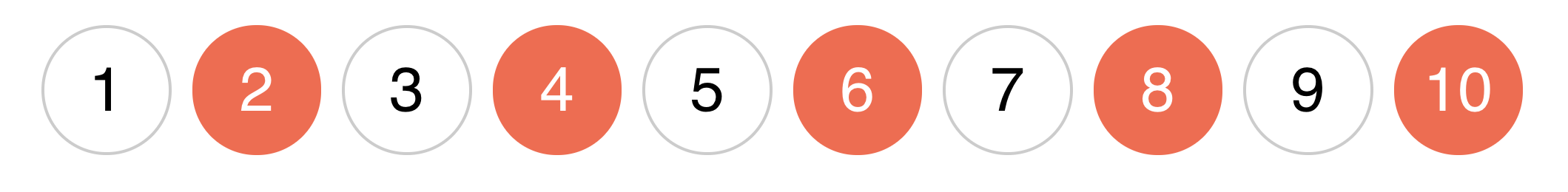
Для вибору всіх парних елементів можна використовувати формулу 2n або її псевдонім - значення even - зарезервоване слово.

.list-item:nth-child(2n) {
background-color: orange;
}
/* Аналогічно, використовуючи псевдонім */
.list-item:nth-child(even) {
background-color: orange;
}
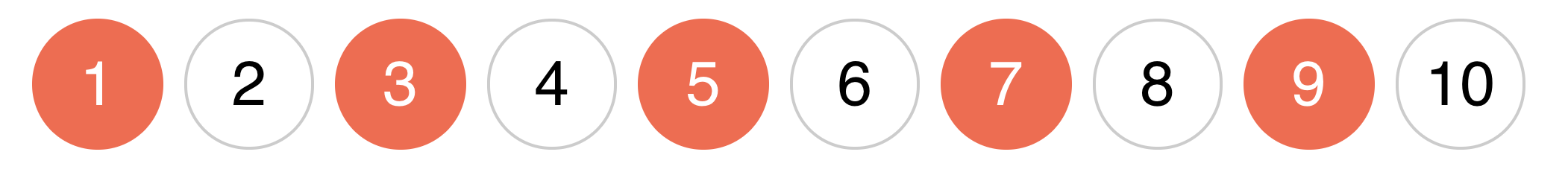
Для вибору непарних елементів можна використовувати формулу 2n + 1 або її псевдонім - значення odd - зарезервоване слово.

.list-item:nth-child(2n + 1) {
background-color: orange;
}
/* Аналогічно, використовуючи псевдонім */
.list-item:nth-child(odd) {
background-color: orange;
}Приклад:
<ul>
<li>Один</li>
<li>Два</li>
<li>Три</li>
<li>Чотири</li>
</ul>li:nth-child(odd) {
background: gold;
}See the Pen :nth-child(odd) by kravets (@raisa69) on CodePen.
Лічильник n
:nth-child може націлюватися на елементи, ґрунтуючись на розрахунках за допомогою ключового слова n. Значення n підвищується від 0 до кількості представлених дочірніх елементів.
Що робити, якщо потрібно націлитися на кожен третій елемент?
HTML
<ul>
<li>Один</li>
<li>Два</li>
<li>Три</li>
<li>Чотири</li>
<li>П'ять</li>
<li>Шість</li>
<li>Сім</li>
</ul>CSS
li:nth-child(3n) {
background: hotpink;
}
See the Pen :nth-child(3n) by kravets (@raisa69) on CodePen.
Комп'ютери починають відлік з нуля. І оскільки в списку сім елементів, 0-1-2-3-4-5-6 представляють сім пунктів.
:nth-child (3n) «націлитися на кожен елемент, положення якого ділиться на 3». У прикладі, це третій і шостий пункт списку:
- 3 помножити на 0 дорівнює нулю;
- 3 помножити на 1 - третій пункт;
- 3 помножити на 2 - шостий пункт.
:hover і таблиці
Псевдоклас :hover не обов'язково повинен застосовуватися до посилань, його можна додавати і до інших елементів документа. Наприклад, до рядків або клітинок таблиці, щоб вони змінювали колір фону під час наведення курсору миші.
See the Pen lesson-03-table-hover by kravets (@raisa69) on CodePen.
Властивість cursor
Встановлює тип вказівника миші, коли він знаходиться в межах елемента. Вид курсору залежить від операційної системи і її налаштувань. Міняти тип курсору просто так - погана ідея, це тільки заплутає користувача, коли, замість звичної руки або лупи, він побачить щось інше. Здебільшого краще залишити все як є.
Наводьте мишкою на текст (значення властивості) і курсор буде змінювати свій вигляд.
See the Pen lesson-03-table-hover by kravets (@raisa69) on CodePen.
Завдання 1
- Створити файл у якому розмістити посилання на Вікіпедію (інформація про веб-розробку), посилання на блог з уроками CSS, посилання на довідник по CSS (htmlbook.ru). Посилання зробити у вигляді списку
- У файлі CSS прописати наступні правила:
- для посилань: колір шрифту - #cc0000, шрифт - напівжирний
- для посилань після відвідування: колір шрифта - #990000, відмінити підкреслення у посилання
- для посилань при наведенні курсору: колір шрифта - #ff0000, відмінити підкреслення у посилання, змінити вигляд курсору (властивості CSS для курсорів переглягнути тут)
- для посилань короткочасна зміна стилю: колір шрифта - #990000, колір фону - #ff0000, відміна підкреслення у посиланні
Завдання 2
Встановити для невідвіданих посилань колір "червоний", а колір відвідуваних посилань - "синій"
See the Pen psevdoclass-task1-css by kravets (@raisa69) on CodePen.
Завдання 3
Видалити підкреслення для відвіданих та невідвіданих посилань, а також вказати "підкреслення" для стану наведення курсору та активних посилань.
See the Pen psevdoclass-task2-css by kravets (@raisa69) on CodePen.
Завдання 4
Встановити колір фону для відвідуваних та невідвіданих посилань на "lightblue", а колір фону для наведених та активних посилань - на "жовтий".
See the Pen psevdoclass-task4-css by kravets (@raisa69) on CodePen.
Завдання 5
Створити правило, яке збільшить зображення вдвічі коли підведено курсор миші:
See the Pen img-psevdoclass -task by kravets (@raisa69) on CodePen.
Завдання 6
Встановити для перших елементів b у тексті червоний колір тексту
See the Pen psevdoclass-text-task by kravets (@raisa69) on CodePen.
Завдання 7
See the Pen table:hover-task1 by kravets (@raisa69) on CodePen.
Завдання 8
Додай псевдоклас :hover і :focus таким чином, щоб для класу link застосовувалася властивість opacity: 1 при наведенні курсору або отриманні фокусу за допомогою клавіші tab.




