Зверніть увагу: підтримку відео мають браузери: Internet Explorer 9 +, Opera 10.50+, Firefox 3.5+, Chrome 3.0+, Safari 3.1+.
HTML тег <video> добавляє, відтворює та керує відеороликом на веб-сторінці.
Шлях до файлу задається через атрибут src або вкладений елемент <source>.
В даний час існує три формати відео, що підтимуються елементом <video>: MP4, WebM та Ogg.
Атрибут controls відображає в плеєрі кнопки управління відео, a атрибути height (висота) і width (ширина) задають розміри плеєра.
приклад
<Video src = "video.ogv" width = '300' height = '200' controls = 'controls'> </ video>
Відео з попереднього прикладу буде нормально програватися тільки в браузерах Opera, Firefox і Chrome. Це відбувається через те, що в даний момент різні браузери підтримують різні формати.
Opera і Firefox підтримують формат Ogg (з відео кодеком Theora і аудіо кодеком Vorbis) і WebM (з відео кодеком VP8 і аудіо кодеком Vorbis), а Internet Explorer і Safari підтримують MPEG4 (з відео кодеком H.264 і аудіо кодеком AAC). Браузер Chrome має підтримку всіх перерахованих форматів.
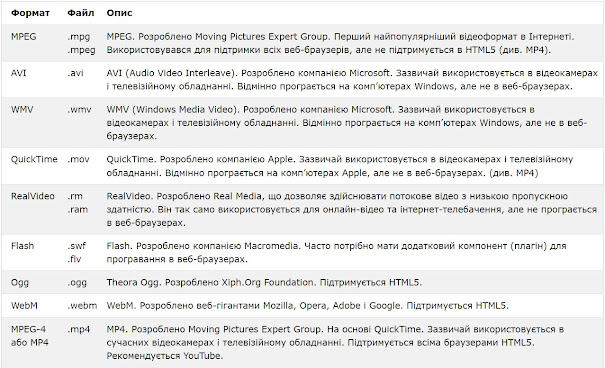
Загальні формати відео
Таким чином для того, щоб відео нормально відтворювалося у всіх браузерах необхідно додати джерела в форматі Ogg і MPEG4 (або WebM і MPEG4).
За допомогою тега <source> можна надати кілька джерел відео в різних форматах для відтворення. Браузер буде використовувати перший підтримуваний ним формат.
приклад
<Source src = "video.ogv" type = "video/ogg" />
<Source src = "video.mp4" type = "video/mp4" />
<Source src = "video.webm" type = "video/webm" />
</ Video>
Зверніть увагу: за допомогою атрибута type Ви повинні вказати mime-тип відео файлу. Відео в форматі ogg повинно мати тип 'video/ogg', mp4 - 'video/mp4', а webm - 'video/webm'.
Підтримка старих браузерів
Текст поміщений в вміст елемента video буде відображений в разі якщо браузер користувача не підтримує тег відео.приклад
<Video src = 'video.ogv' width = "300" height = "200" controls = "controls"> Ваш браузер
не підтримує елемент video. </ video>
Атрибут | Значення | Опис |
audio | muted | Визначення стану аудіо за замовчуванням. |
autoplay | autoplay | Якщо вказано, то відео буде відтворюватись як тільки буде готове до відтворення |
controls | controls | Якщо вказано, кнопки управління (кнопка play і інші) будуть показані |
height | пікселі | Встановлює висоту відеоплеєра |
loop | loop |
Якщо вказано, то відео буде відтворюватися знову і знову |
poster | адреса url | Вказує адресу зображення, що представляє відеокліп |
preload | preload | Якщо вказано, відео буде завантажуватися при завантаженні сторінки і відразу готово до запуску. Ігнорується, якщо "autoplay" присутній |
src | адреса url | Адреса URL відеокліпу для відтворення |
width | пікселі | Установка ширини відеоплеєра |
Приклад HTML-коду для вставки відео на веб-сторінку:
See the Pen Video HTML by kravets (@raisa69) on CodePen.
Приклад з використанням атрибуту controls:
Аудіо
HTML5 Визначає загальний спосіб включення аудіо - за допомогою тега audio.
Щоб програти аудіо файл в HTML5, необхідно додати наступний код:
<Audio src = "song.ogg" controls = "controls"></Audio>
приклад
<Audio src = "song.ogg" controls = "controls">Браузер не підтримує елемент audio</ Audio>
<Audio controls = "controls">
<Source src = "song.ogg" type = "audio / ogg"/>
<Source src = "song.mp3" type = "audio / mpeg"/>
Ваш браузер не підтримує елемент audio.
</ Audio>
Атрибут | Значення | Опис |
autoplay | autoplay | Вказує, що аудіо почне програватися, як тільки буде до цього готове. |
controls | controls | Показує кнопки управління, такі як play. |
loop | loop | Аудіо програватиметься циклічно |
preload | preload | Вказує, що аудіо повинно завантажуватися разом із завантаженням веб сторінки. Ігнорується, якщо присутній autoplay. |
src | адреса url | Визначає адресу аудіо, яке буде програватися |
Приклад вставки аудіо-файлу на веб-сторінку:
1. Створити веб-сторінку на тему "Улюблений фільм", "Улюблений співак", "Улюблена тварина" на якій розмістити наступну інформацію:
- Опис
- фото по темі сторінки з обтіканням тексту навколо картинки"
- таблицю (по можливості) яка відображала дані, що стосуються теми сторінки
- список якихось даних
- вбудоване відео по темі
- аудіо-файл