1. Наслідування box-sizing в CSS
box-sizing успадковується від html:
Саме так набагато зручніше трансформувати box-sizing у плагінах або інших елементах, які визначають інший образ дій.
2. :not() для додавання/видалення кордонів у меню навігації
Замість того, щоб спочатку додавати кордон:
потім відміняти кордон у останнього елемента меню:
See the Pen Use `:not()` to Apply/Unapply Borders on Navigation by kravets (@raisa69) on CodePen.
3. Додавання line-height в body
необов'язково додавати властивість line-height до всіх <р>, <h*>, і так далі… по одному. Для цього слід додати його в body:
See the Pen Add line-height to Body by kravets (@raisa69) on CodePen.
текстові компоненти зовсім просто зможуть успадкувати властивість від body.
4. Селектор "Лоботомована сова"
Скориставшись багатофункціональним селектором (*) із сусіднім селектором (+), маємо потужне правило CSS:
В даному прикладі видно, що всі компоненти в структурі документа отримують margin-top: 1.5em:
See the Pen
Use the "Lobotomized Owl" Selector by kravets (@raisa69)
on CodePen.
5. Дефіси замість підкреслень
Старі браузери іноді глючать за наявності підкреслення CSS, або не підтримують їх взагалі. Для кращої сумісності краще використовувати дефіс замість підкреслення.
Наприклад: #col-alpha, а не #col_alpha.
6. Використовуйте flexbox
Бо це перша технологія для розташування блоків, що не є милицею.
Але пам'ятайте ряд «дрібниць»:
- Кросбраузерність flexbox не ідеальна.
- Правила margin для флекс-нащадків не «схлопуються» як у звичайному потоці.
- Правило z-index працює при будь-якому значенні правила position.
- Правила vertical-align , float перестають працювати у флекс-контексті. CSS-колонки перестають працювати у флекс-контексті.
7. Не деформуйте зображення
Для фонових картинок в блоках є прекрасне правило, що масштабує зображення так, щоб воно вписалося в довгу сторону блоку своєю короткою стороною без спотворення пропорцій — background-size: cover (кросбраузерність — IE9+, відмінно поєднується з background-position: center.
Для картинок, що вставляються на сторінку тегом img можна передбачити фіксований розмір і масштабування без деформації, задавши розмір і їм правило object-fit: cover (немає підтримки в IE і Edge, але є поліфіл, що забезпечує функціональність цього CSS-правила).
8. CSS-властивість object-fit — це «чарівна паличка» веб-дизайнера.
Якщо зображення мають різні розміри, використовуючи властивість object-fit: contain можна керувати властивостями width та height зображень, що дозволяє розміщувати картинки в областях із заздалегідь заданою шириною та висотою.
See the Pen object-fit: contain; by kravets (@raisa69) on CodePen.
Значення contain, cover, fill схожі на аналогічні значення властивості background-size, яке вказує як фонове зображення, заповнює якийсь елемент. Властивість object-fit дуже схожа на властивість background-size, оскільки вона також визначає розмір зображення всередині його контейнера.
- contain - масштабує зображення всередині контейнера.
- сover - робить те саме, але якщо співвідношення сторін зображення і контейнера не збігаються, зображення обрізається.
- fill - змушує зображення розтягуватися та заповнювати його контейнер.
- scale-down - зменшує зображення, щоб воно помістилося всередині контейнера.
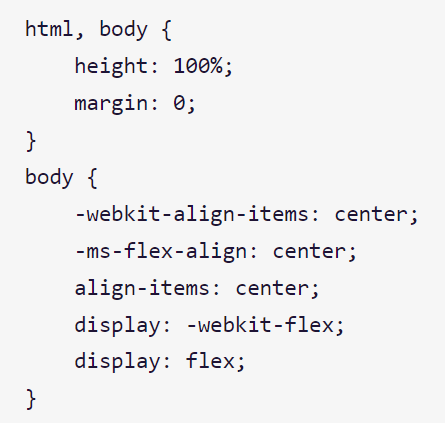
9. Vertically-Center скрізь
Встановлення глобального правила вертикального центрування макету — чудовий спосіб встановити основу для елегантного відображення макету
10. PLACE-ITEMS
Властивість place-items — це скорочення властивостей CSS align-items і justify-items. Якщо потрібен повністю центрований макет (по осях X та Y), можна просто використовувати place-items:center.
See the Pen Untitled by kravets (@raisa69) on CodePen.